WooCommerce Storefront Customization: Designing Unique Online Shops
Crafting a unique and interactive WooCommerce store is now the secret to standing out in the world. Learn how to customize your store to attract customers and boost product sales.

Crafting a unique and interactive WooCommerce store is now the secret to standing out in the world. Learn how to customize your store to attract customers and boost product sales.


July 04, 2024

Nov 11, 2023

9 Mins
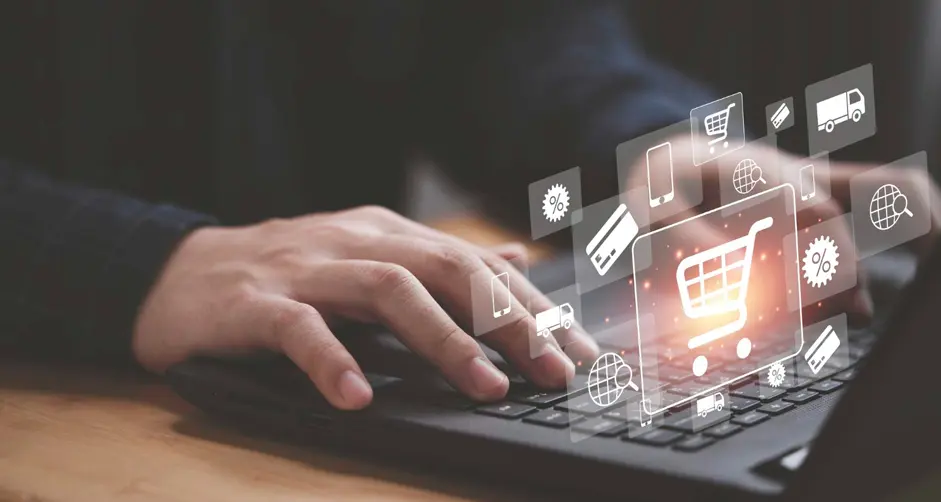
The importance of a unique and interactive online store cannot be overstated in 2024. Covid has revolutionized how e-commerce businesses work, where almost everything is now available online, a well-designed e-commerce website can significantly improve your chances of making more sales and expanding your business.
This rapid shift towards online shopping has opened doors to a world of opportunities for all kinds of businesses. Before going into the specifics of WooCommerce storefront customization, it's essential to understand the current state of the e-commerce industry in 2024.

The E-commerce industry has come a long way since its inception, and it is not going to slow down. WooCommerce is widely used to develop online shops for various industries. It has become a part of everybody’s daily lives now. We order groceries, book movie tickets, pay bills, fees, etc.
Online shopping has gained popularity in recent years, the convenience of browsing through options and buying them from the comfort of your home has made e-commerce a preferred choice for everyone.
Mobiles have revolutionized the way we browse the internet. Consumers are increasingly making purchases through their mobile devices. So having a user-friendly mobile E-commerce application helps you to reach across all mobile devices with user-friendly interfaces to broader markets and audiences.
Start the process by installing the WooCommerce plugin on your WordPress website. It is an open-source e-commerce solution that seamlessly integrates with WordPress. Choosing the right theme can make a big difference in how your online store looks and works. WooCommerce offers a variety of themes. You can find many third-party options that are verified, and choose a theme that aligns with your brand and provides the features you need with WooCommerce store designer - Webomindapps.
Your online store logo and branding are two of the most important elements that play a significant role in creating your brand identity. Customize your logo and ensure that it resonates with your target audience. Consistency in color schemes and throughout the brand logo and content is vital for brand recognition.
The home page of your online store is a visual storefront for your customers, it should make a lasting impression. Display featured products, use captivating content elements everywhere, and provide clear and easy navigation options. Make it easy for visitors to find what they’re looking for.
Every product page should be optimized for both functionality and aesthetics. High-quality product images, detailed descriptions, and user-friendly purchase options are essential. Use the WooCommerce product gallery for an interactive shopping experience.
Creating clear and well-organized menus, an intuitive navigation menu is the key to offering user-friendly experiences. Ensure that categories, product pages, and shopping carts are easily accessible and responsive for mobile users.
Provide filtering options to your customers to help them narrow down their options and focus on important things. This gives shoppers the ability to find what they want.
Offer multiple payment options and transparent shipping information to earn the customer's trust. Customize your payment and shipping methods to meet the needs of your target audience.
WooCommerce offers a vast library of plugins and extensions that can extend the functionality of your online store. There are also plenty of third-party plugins that can be used to create a unique online store in 2024. Consider these options while looking for plugins and extensions
Allow customers to personalize their purchases by adding options like gift wrapping, custom engraving, or additional services to their orders.
Integrate your online store with social media platforms to reach a broader audience and this also allows users to easily share the products and purchases.
Use review and rating plugins to build trust among potential customers. Positive reviews can significantly impact purchase decisions.
Keep your customers informed about promotions, new arrivals, and updates by connecting your store to an email marketing platform.
If you want to install Storefront for your WooCommerce store, you can do so easily through the WordPress theme repository. Just follow these simple steps:
After installing and activating the theme, you will be prompted to install and activate WooCommerce. You can do this by navigating to Plugins > Add New in your WordPress admin panel, typing "WooCommerce" in the search box, selecting Install Now, and then clicking Activate Now to launch the WooCommerce Setup Wizard.
Apart from the built-in WooCommerce pages such as a cart, checkout, etc., Storefront creates a Homepage template. The Homepage template is well structured to make it easy for your users to find the products you are selling
To set up the Homepage template:
To ensure that your website is set up correctly and is easy to navigate, your home page, Shop page, and product pages need to be customized. Here are some steps to help you do that:
After publishing your Homepage, set it as the landing page on your website. To do that, go to Dashboard > Settings > Reading and select A static page under the section named Your homepage displays. Assign the Homepage that you created in the Homepage dropdown, and click Save Changes. This will make your new Homepage appear on the landing page of your website.
To customize your shop page layout, go to Appearance > Customize > WooCommerce > Shop Page – Product Listings. Choose your preferred layout from Product Archive Layout, and click on Publish.
To avoid confusion for visitors, set a specific primary menu for your WooCommerce Storefront. To do that, go to Appearance > Menus and fill in your menu name under the Menu Name field. On your left side, click on Pages to add pages to your menu. Retrieve a list of all the published pages by clicking View All, then select the pages you want to appear on the menu using the radio buttons. Add them to your menu by selecting the page and clicking the Add to Menu button. Rearrange the menu items by dragging and dropping them in the order that you want them to appear and click Save Menu.
To add product categories to your menu, click Appearance > Menus. On the top left side, select Screen Options and check Product Categories. A Product Categories tab will show up. Click on the Product Categories tab and select the categories you want to add. Click the Add to Menu button to add them to your menu. Rearrange them according to your liking by dragging and dropping the menu items, and click Save to save the changes.
To add a product to your WooCommerce Storefront product catalog, go to your WordPress Admin Dashboard and click on Products > Add New. Write your product name or title in the Product Name field, write your product description below the editor, and upload one featured image of your product, and add an image to a product gallery. Upload the featured image to the Product image and additional images to the product gallery. Click on Publish.
To set the product price, go to Dashboard > Products and select any product. Scroll down to the Product Data section and set the price. Customize the Product Details Page Layout by going to Appearance > Customize > WooCommerce > Shop Page – Product Listings. Choose a layout from the Product Archive Layout and click on Publish to finish setting up WooCommerce Storefront.
To make the most of this digital marketplace, you must create a unique online shop that not only captures the attention of potential customers but also keeps them coming back for more. Customizing your WooCommerce storefront is the key to achieving success in 2024. By paying attention to every detail, and design trend from branding to functionality and performance, you can create a blissful online shopping experience for your customers that stands out from the crowd. Put these customization tips into practice, and this will help you design a unique and highly functional online shop in 2024.

Webomindapps is a profound enterprise serving successfully for 10+ years. Based in Bangalore, it offers expert solutions in website development, eCommerce development, mobile & web app development, and digital marketing across the globe.
24, 2nd Floor 5th Cross Rd, KHB Colony, 5th Block, Koramangala , Bengaluru Karnataka 560095
+91 9353-370-081 +91 8088-749-165



